Presenting these original design in a peer and tutor critique group presented to constructive feedback. It was agreed that the pt. size for the copy text was of an appropriate size. To ensure accessibility across all ages of user however, it was suggested that an additional feature be added that would allow users to toggle the size of the text to suit their needs.
When critiquing the initial reaction to the opening screen of the app, most found that the 'Search' button was unclearly labelled and did not initially provoke the user to use the feature to access medical advice. It was agreed that the button should be re-labelled as 'Diagnosis' to create a connection between using the app and visiting a doctor, thus creating a simpler user experience.
A lengthy discussion was had as to how the medical information should be displayed, through either pure text or a combination of text and illustrations. Some suggested that when users search for conditions such as a rash or cut, a diagram or illustration may be useful to help them identify the visual signifies of an allergic reaction or an infection. However, some also felt that illustrations could be misinterpreted, particularly by different generations, and lead some users to falsely self-diagnose their conditions. This would result in inaccurate medical advice being given and potentially life-threatening situations. Using only text would allow users to read in depth descriptions of different symptoms and conditions, which would give them a greater understanding on which to base their answers to questions.
It was also suggested that the NHS and 111 logos on the home screen be made more recognisable to the standard NHS logo, rather than creating an alternative version for use within the app. Also, many found that the flat colours of the app gave an unattractive and less legitimate aesthetic, and suggested that a subtle gradient would provide more depth within the screen.
Wednesday, November 30, 2016
Monday, November 28, 2016
OUGD503 - Studio Brief 01 - Shy Bairns Social Media Content
Alongside the design of the publication, the brief also required the production of a range of content for use on social media. These were designed on a commission-style basis as and when the group needed to post on Instagram or Twitter or Facebook. Content ranged from announcements for pre-order sales and to updates about printing and features for artists.
All content was produced to work cohesively with the social media platforms - all of the platforms used by the group utilised square image formats and so all graphics were produced within this limitation. The instagram account for the project also used blocks of three squares to create a longer image format, allowing for more freedom within the content.
The social media graphics also heavily utilised the grid motif designed for the cover of issue 1. The typeface and colour scheme were also taken from the original design in order to create a sense of continuity between the printed and digital platforms.
All content was produced to work cohesively with the social media platforms - all of the platforms used by the group utilised square image formats and so all graphics were produced within this limitation. The instagram account for the project also used blocks of three squares to create a longer image format, allowing for more freedom within the content.
The social media graphics also heavily utilised the grid motif designed for the cover of issue 1. The typeface and colour scheme were also taken from the original design in order to create a sense of continuity between the printed and digital platforms.
Announcement graphic to update instagram follows about production progress
Pre-order graphic released for the launch of issue 1
Announcement graphic for the end of the publication stock
Feature graphic for one the publication's artists
OUGD504 - Studio Brief 02 - First Design
The initial design for the 111 app, using the NHS's original Pantone 300 blue and standardised Arial typeface in pt. size 20, bold.
It was suggested in an initial critique that to create a better user experience, a timer bar that allows users to view their progress would be helpful to individuals who needs advice quickly. This is implemented within the app's design and runs consistently along the bottom of every Question page.
Friday, November 25, 2016
OUGD504 - Studio Brief 02 - Wireframes and Site Maps
Wireframes
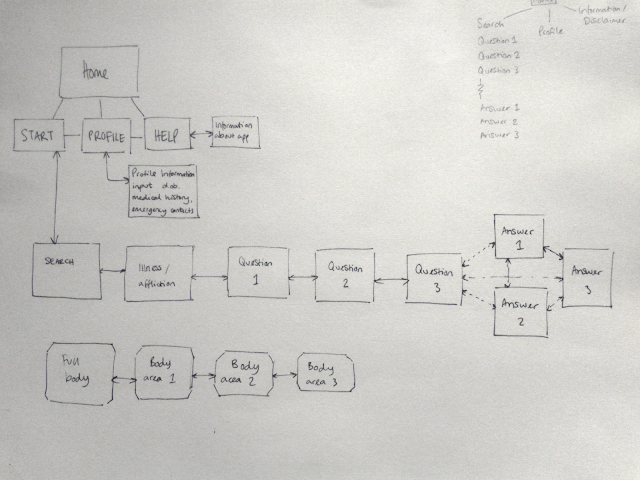
Within the app there will be seven different screen designs - home, search, profile, information, questions, answers, and dialling 999. Keeping the design minimal is crucial to ensuring that all important information can be accessed and is visible at all times while not overloading the user.
Site Map
Within the app there will be seven different screen designs - home, search, profile, information, questions, answers, and dialling 999. Keeping the design minimal is crucial to ensuring that all important information can be accessed and is visible at all times while not overloading the user.
Home
Profile
Information
Diagnosis/Search
Question
Answer
Dialling 999
Site Map
Thursday, November 24, 2016
OUGD503 - Studio Brief 01 - Shy Bairns Publication Design
The design for the internal pages of the publication depended heavily on the submissions that were selected. As the featured work will contain a huge variety of subject matter and will contain multiple and contrasting colour schemes, the design of the pages should be carefully considered and as simple as possible.
Feedback for these layouts from both the group and a peer critique was positive. It was noted that the layouts were minimal and therefore clear and allowed the submitted work to become the feature of the spread.
Additional pages including a content page, credit pages and an introductory interview spread were then also created alongside the content produced through submissions.
Over the course of the production timeline all of the submissions were formatted to the risograph specifications. In total, 26 submissions were selected for print, which resulted in a 66 page publication. This was much larger than the group had envisioned and would therefore require perfect binding to be used during production. As a result, the publication was designed as double-sided single pages. Also due to the number of pages, it was decided that the zine would be sized to A5 dimensions in order to allow more spreads to be printed per page, therefore reducing the economic cost of printing.
Connecting with Footprint was an important step in defining the specifications for the publication. After contacting them they defined that the document created for printing would need a 10mm top margin, a 10mm out margin, a 15mm bottom margin and a 20mm inner margin. The inner margin is required to be slightly larger as at least 10mm of the page will be used to create the perfect bind. The document was also required to have a 3mm bleed.
The typeface used within the content pages of the publication is Gill Sans. This was chosen because of its sans-serif forms, which gives the publication a modern and approachable feel compared to other available text zines.
The publication was created to these specification within the proposed deadline for production. It was then sent to Footprint for proofing and printing. A full greyscale version of the publication is shown below:
A basic grid system was created that incorporated page numbers and initials of the featured artist in the bottom outer corner of each page and a tag-line featuring the name 'Shy Bairns' on the outer edge. The page numbers and initials would feature on every page whereas the tag-line would only be printed on pages that feature more simple work so as to retain the integrity of the work as far as possible. Both components would be printed in either a complementary colour or in white over coloured sections of the work.
Images and text would be contained mainly within the sections identified by the grey boxes, with the only exceptions being full bleed images.
Grid system
Example spreads taken from the publication
Feedback for these layouts from both the group and a peer critique was positive. It was noted that the layouts were minimal and therefore clear and allowed the submitted work to become the feature of the spread.
Additional pages including a content page, credit pages and an introductory interview spread were then also created alongside the content produced through submissions.
Connecting with Footprint was an important step in defining the specifications for the publication. After contacting them they defined that the document created for printing would need a 10mm top margin, a 10mm out margin, a 15mm bottom margin and a 20mm inner margin. The inner margin is required to be slightly larger as at least 10mm of the page will be used to create the perfect bind. The document was also required to have a 3mm bleed.
The typeface used within the content pages of the publication is Gill Sans. This was chosen because of its sans-serif forms, which gives the publication a modern and approachable feel compared to other available text zines.
The publication was created to these specification within the proposed deadline for production. It was then sent to Footprint for proofing and printing. A full greyscale version of the publication is shown below:
Shy Bairns Volume 1 Greyscale by Erin Blamire on Scribd
OUGD504 - Studio Brief 02 - Typeface and Colour Considerations
As this app will be produced in conjunction with the NHS, cohesion between the two can be created through the utilisation of the same typeface and a similar grid system and colour scheme. The NHS provide specific guidelines for all of their branding
Typeface
The primary typeface stated in the NHS brand guidelines is Adobe Frutiger.
Adobe Frutiger is a modern and flexible typeface. It should be used on all professionally printed NHS communications, such as stationery, forms and packaging. Frutiger is ideal for headings and text, and is also very effective when used in diagrams, charts, tables, or when presenting technical information You can use Frutiger in different weights, styles, sizes and colours to create your own unique design style within your documents. Main uses; professionally produced materials. Preferred format; light, regular and bold.
You can use Arial for internally produced documents as an alternative to Frutiger. It is the preferred typeface where Frutiger is unavailable. Arial is particularly good for diagrams, tables and breaking up text. Similar typefaces include Helvetica, Swiss, Geneva and Univers. Main use: internal communications. Preferred format: regular, bold and italic.
This is supported by a secondary print colour palette of 13 colours and 10 tints, each used to represent a different department within the NHS:
Typeface
The primary typeface stated in the NHS brand guidelines is Adobe Frutiger.
Adobe Frutiger is a modern and flexible typeface. It should be used on all professionally printed NHS communications, such as stationery, forms and packaging. Frutiger is ideal for headings and text, and is also very effective when used in diagrams, charts, tables, or when presenting technical information You can use Frutiger in different weights, styles, sizes and colours to create your own unique design style within your documents. Main uses; professionally produced materials. Preferred format; light, regular and bold.
A secondary typeface also used within the NHS is Arial.
You can use Arial for internally produced documents as an alternative to Frutiger. It is the preferred typeface where Frutiger is unavailable. Arial is particularly good for diagrams, tables and breaking up text. Similar typefaces include Helvetica, Swiss, Geneva and Univers. Main use: internal communications. Preferred format: regular, bold and italic.
As Adobe Frutiger is not commercially available without a license, within the designs for the app all copy will be displayed in Arial.
Colour
The official colour for the NHS is Pantone 300 Blue (C: 100 M: 43 Y: 0 K: 0, Hex: #007ac2). It is used as the primary colour in all communications materials and has become synonymous with the company.
This is supported by a secondary print colour palette of 13 colours and 10 tints, each used to represent a different department within the NHS:
It was suggested during a critique that using an original colour for the app would create a unique, signifying brand that would allow the service to become recognisable within the many areas of the NHS. However, it was also debated that a new colour could create confusion between the different services and ultimately it was agreed that branding the app in the standard Pantone 300 Blue would be the most effective solution for continued cohesion across the company.
Tuesday, November 22, 2016
OUGD504 - Studio Brief 02 - NHS Website Analyses
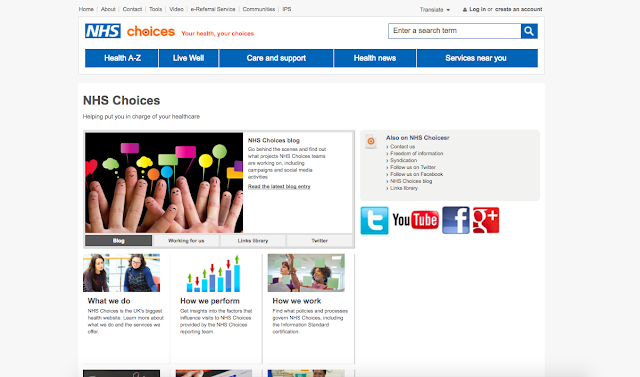
The current NHS website incorporates a relatively successful design. As a health service website, there is a large volume of information across many different areas that needs to be displayed. The website as it stands uses a clearly defined grid system to separate the information, which makes navigation easy. However, the type sizes vary dramatically and are often too small in relation to the size of the website, making parts of the text inaccessible to some users.
The aesthetic of the website is overarchingly professional, which accruately reflects the values of the company, however this can also be interpreted as 'corporate' and unattractive, and can lower the experience of the user as a result.
As of September 2016 the NHS announced its plans to move towards a paperless NHS, with the hopes of developing apps that would allow patients to book appointments, check test results, and enter symptoms online and receive tailored advice or a call back from a health professional. The NHS states that they recognise they can connect health services with smartphones and apps, a move which a report has suggested could put £4.4bn back into the NHS. This app could act as the first example of the integration of technology into the non-emergency services.
The aesthetic of the website is overarchingly professional, which accruately reflects the values of the company, however this can also be interpreted as 'corporate' and unattractive, and can lower the experience of the user as a result.
As of September 2016 the NHS announced its plans to move towards a paperless NHS, with the hopes of developing apps that would allow patients to book appointments, check test results, and enter symptoms online and receive tailored advice or a call back from a health professional. The NHS states that they recognise they can connect health services with smartphones and apps, a move which a report has suggested could put £4.4bn back into the NHS. This app could act as the first example of the integration of technology into the non-emergency services.
Monday, November 21, 2016
OUGD504 - Studio Brief 02 - App Illustrations
It was suggested in a tutorial that the 111 app could include illustrations to accompany the medical advice text, as it was highlighted during the research stage that many of the other apps available also use a combination of text and images.
Illustrations for a medical advice app should be simple, clear and concise, while still conveying the maximum amount of information needed. A good example that was recommended were the instruction manuals that come with Ikea furniture. These instructions are always laid out clearly and use as few illustrations as possible to guide the user. A character is also used to highlight important aspects of the instructions, such as tools required and when assistance may be required. There is a minimal use of colour so as to further simplify the look of the instructions and so details can be picked out quickly. These aspects are applied to all instructions produced by the company and combine to result in a highly efficient and successful set of universal illustrations.
Illustrations for a medical advice app should be simple, clear and concise, while still conveying the maximum amount of information needed. A good example that was recommended were the instruction manuals that come with Ikea furniture. These instructions are always laid out clearly and use as few illustrations as possible to guide the user. A character is also used to highlight important aspects of the instructions, such as tools required and when assistance may be required. There is a minimal use of colour so as to further simplify the look of the instructions and so details can be picked out quickly. These aspects are applied to all instructions produced by the company and combine to result in a highly efficient and successful set of universal illustrations.
OUGD504 - Studio Brief 02 - Further App Research
There are a range of individually produced apps that are designed to aid with medical advice:
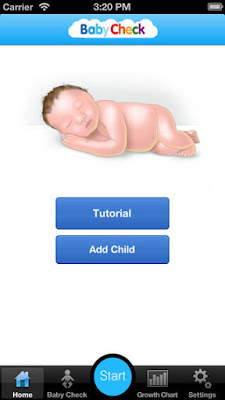
BabyCheck
For adults with babies and young infants below 1 years, an app called Baby Check has been recommended and proved to take the right steps to save lives. It consists of an 18-point check system that allows parents to check a variety of symptoms and receive the correct advice for their child. The app itself features an omnipresent tool bar at the bottom of the screen to allow for easy navigation between the home and tools screens. Its utilisation of a streamlined and minimal design is effective in displaying important information quickly.
BabyCheck
For adults with babies and young infants below 1 years, an app called Baby Check has been recommended and proved to take the right steps to save lives. It consists of an 18-point check system that allows parents to check a variety of symptoms and receive the correct advice for their child. The app itself features an omnipresent tool bar at the bottom of the screen to allow for easy navigation between the home and tools screens. Its utilisation of a streamlined and minimal design is effective in displaying important information quickly.
Screenshots of the Baby Check app
Red Cross First Aid
Red Cross First Aid is an app that allows users to access life-saving medical advice in a range of emergency situations. It also includes multiple other features, including a Learn page that aims to educate a wide audience on range of first aid techniques, a Quizzes page that allows users to test their own knowledge of first aid procedures, and a Prepare page to advice users on preparing first aid for natural disasters. Generally this app is well designed, utilising an appropriate and recognisable colour scheme and clear layouts and navigation. However the app's focus is very much on emergency first aid and provides little to no information on non-emergency conditions and procedures.
Healthtap
Healthtap is an app design to limit the need for patients to see a doctor face to face. Users are encouraged to use their phone to contact a range of healthcare professionals from all over the world through instant messaging. The app has a very basic but clear and user-friendly design, and includes multiple features that allow users to check their symptoms, receive tips on how to handle different conditions and check medications. However as the app is independently produced and not in association with any particular medical group, users are not guaranteed that the doctor they are speaking to has the correct qualifications to be giving medical advice, making the service unpredictable and unreliable.
OUGD504 - Studio Brief 02 - Existing Interface Reserach
There is currently only one other service available within the NHS that provides individuals with non-emergency medical advice. Located on the NHS website is an A-Z of conditions with symptoms for each and a short selection of questions to help determine the self-diagnosis. The online service in this format requires a relatively large amount of time to browse through options and answer questions and is therefore not an efficient service for individuals who need to find information quickly and succinctly. The design of the symptom checker feels outdated and the information is inaccessible due to a small type size.
To accompany the 111 telephone service the NHS website states that a Typetalk texting service exists for those with hearing difficulties, however this system appears outdated and would allow for a slow transfer of medical advice, possibly leading to a worse outcome for the individual. There are also no other services that exist in the wider field that allow individuals to input symptoms and receive accurate medical advice.
NHS website
Symptom checker
To accompany the 111 telephone service the NHS website states that a Typetalk texting service exists for those with hearing difficulties, however this system appears outdated and would allow for a slow transfer of medical advice, possibly leading to a worse outcome for the individual. There are also no other services that exist in the wider field that allow individuals to input symptoms and receive accurate medical advice.
Friday, November 18, 2016
OUGD504 - Studio Brief 02 - App Rationale
Discussing the three brief ideas in a small peer and tutor critique revealed that although a website for the student magazine would be an enhancement for both the magazine and the students of the college, creating an app for the 111 service would solve a much larger problem and would assist a national audience in receiving efficient healthcare advice.
Below is a rationale for a brief to create an app that would modernise the 111 non-emergency service:
Problem:
In the event of a non-emergency, the NHS recommend that individuals ring the 111 service for medical advice. However, not all 111 call centre workers are trained medically and the process requires a lengthy series of questions about sysmptoms, past medical history and general health. There are a large number of individuals who may not be able to efficiently use this service, for example those have difficulty hearing, those who are incapapcitated at the time of the call, or those who are calling on the beahalf of another individual.
Target audience:
Deliverables:
Problem:
In the event of a non-emergency, the NHS recommend that individuals ring the 111 service for medical advice. However, not all 111 call centre workers are trained medically and the process requires a lengthy series of questions about sysmptoms, past medical history and general health. There are a large number of individuals who may not be able to efficiently use this service, for example those have difficulty hearing, those who are incapapcitated at the time of the call, or those who are calling on the beahalf of another individual.
Objectives/Aims:
- To produce a soultion that would aid the advisory services within the NHS
- To streamline the 111 service
- To make the 111 service more accessible to people of all abilities
- To reduce the strain on GP's and doctors
- To reduce the strain on A&E services
- To ensure all patients are given equal and professional medical advice in order to reduce risk and save lives
Target audience:
- Young professionals with smartphones
- Individuals with hearing problems who have difficulty using a phone
- Younger children if they are alone and need to get help
Deliverables:
- Designs for an app for use on a phone or tablet
- A set thematical colour palette, typeface and grid system
- A moving image demonstration of the app as it would function
Tuesday, November 15, 2016
OUGD504 - Only Studio Talk
Only are a Leeds-based design studio focusing on visual identities for a range of clients, including universities, musicians and fashion brands. During a talk about their practice they discussed their thoughts and processes behind their user interface designs.
Looking at how a brand connects with an audience, Only talked about the formats in which people consume media; today, the primary way of consuming advertising through a screen (via a laptop or phone), therefore websites and apps are one of the most effective ways to communicate the meaning of a brand or the products available. However, consuming information digitally tends to be fast paced and digital media is constantly evolving, so interface designs should always aim to feel fresh and relevant without following trends to closely.
Only highlighted some of the many considerations that should be applied within any interface design:
Only also talked about their own process behind creating a user interface design for a client. They consider research to be a crucial first step, so before making anything physical they undertake research into the client, the message and ideology that they wish to portray, target audience etc. Once a solid foundation of research has been established they then create a wireframe for the app. This is the stage where physical idea are created in mock-up - the designer finalises what the product is, what it might look like, how you flow through it, what the usability is etc. This creates the bare bones of the project. From there the design is worked through and finalised.
Perhaps the most useful piece of advice was that for digital designs that will be used across multiple different platforms, most of the time a responsive website is better than an app. Apps have certain restrictions and can only be displayed within the dimensions of a phone screen, whereas a responsive website will shrink to fit a screen of any size, allowing it to be viewed through any browser on any device. This ultimately increasing the accessibility and the audience reach for a client.
Looking at how a brand connects with an audience, Only talked about the formats in which people consume media; today, the primary way of consuming advertising through a screen (via a laptop or phone), therefore websites and apps are one of the most effective ways to communicate the meaning of a brand or the products available. However, consuming information digitally tends to be fast paced and digital media is constantly evolving, so interface designs should always aim to feel fresh and relevant without following trends to closely.
Only highlighted some of the many considerations that should be applied within any interface design:
- designs should be bold and as simple as possible in order to create maximum clarity on a digital display
- when displaying text, line lengths should be short and concise
- spacing between images and between image and text is crucial - how content looks on a phone screen vs a laptop screen is the difference between capturing and losing an audience
Only also talked about their own process behind creating a user interface design for a client. They consider research to be a crucial first step, so before making anything physical they undertake research into the client, the message and ideology that they wish to portray, target audience etc. Once a solid foundation of research has been established they then create a wireframe for the app. This is the stage where physical idea are created in mock-up - the designer finalises what the product is, what it might look like, how you flow through it, what the usability is etc. This creates the bare bones of the project. From there the design is worked through and finalised.
Perhaps the most useful piece of advice was that for digital designs that will be used across multiple different platforms, most of the time a responsive website is better than an app. Apps have certain restrictions and can only be displayed within the dimensions of a phone screen, whereas a responsive website will shrink to fit a screen of any size, allowing it to be viewed through any browser on any device. This ultimately increasing the accessibility and the audience reach for a client.
OUGD504 - Studio Brief 02 - Interface Brief Options
In order to select an interface and write a subsequent brief, a problem first had to be identified. This problem could be a complicated system within a particular service, the miscommunication between a company and a customer, or the lack of a particular service entirely.
111 Service
Drawing from personal experience, a significant problem that exists within the emergency service is the outdated 111 non-emergency service. The NHS encourage individuals to use the service when seeking medical advice or guidance in non-emergency, non-life threatening situation. However, the workers at the call centre are not always medically trained and use a standardised series of questions to gather information and produce a generic response. More often than not the outcome is to go to A&E, which can waste the time of medical professionals and take up valuable resources. This service could be made more efficient by removing the need to call the service in order to access the evaluative questions. An interface such as a mobile app would provide the user with the same information at a much faster speed and whenever was necessary, reducing the need to use the limited resources of the NHS.
NEST Magazine Website
Working as Editorial Officer within the college has brought to light an issue that is often present in printed media. A printed magazine often loses a large section of it's audience if it does not diversify into digital and social media. Leeds College of Art's student magazine currently only exists in a printed format, but the aim of the magazine is to provide a platform to support students in their development towards a professional career. One of the most effective ways for students to network with industry professionals now is through the internet, therefore the student magazine should also incorporate these digital platforms in order to provide the best opportunities for young creatives. The magazine could expand into a responsive website featuring archived issues and alongside fully utilising all relevant social media channels.
ATM's
ATM machines are a universal service for customers to withdraw money from their bank in a multitude of locations across the world. The majority of ATM machines are branded to match the banks they are situated near, using a specific interface design in keeping with the bank's brand. However, some which are located in local corner shops or on high streets away from recognisable banks use a variety of miscellaneous interface designs, utilising irregular branding, mismatching typefaces. Often, the information displayed on screen does not correspond to the buttons on the machine and the colour schemes are not appropriate for use on an interface which is situated outside and in direct sunlight. This problem could be solved with a unifying interface design for all ATM machines run by the Bank of England, using a professional and neutral design to enhance user experience and aid the use of the service.
After presenting these initial ideas in a group peer critique it was concluded that the 111 non-emergency service would be an appropriate response to the brief as it is a genuine real-world problem that affects thousands of people.
After presenting these initial ideas in a group peer critique it was concluded that the 111 non-emergency service would be an appropriate response to the brief as it is a genuine real-world problem that affects thousands of people.
Wednesday, November 9, 2016
OUGD503 - Studio Brief 01 - Shy Bairns Cover Second Designs
Continuing on from the feedback of the original designs, a range of options were created using different colour combinations:
Group feedback on these designs revealed that the combination of a red background and blue text provided the best contrast. There was also positive feedback towards the solid colour base grid at the bottom of the design as this adds further contextual detail, reminiscent of the foundations of a building. However it was suggested that the title be written in all lower case as the mix of upper and lower case creates a jarring contrast at the beginning and in the middle of the type.
Taking on these changes, the final cover was created: